제이쿼리 모바일(jQuery Mobile) 솔루션이 웹앱까지 이르게 된 배경은 하이브리드 웹 (Hybrid Web)와 하이브리드 앱 (Hybrid App), 그리고 웹앱(WebApp)의 발전사와 밀접한 관계를 하고 있습니다.
[break]
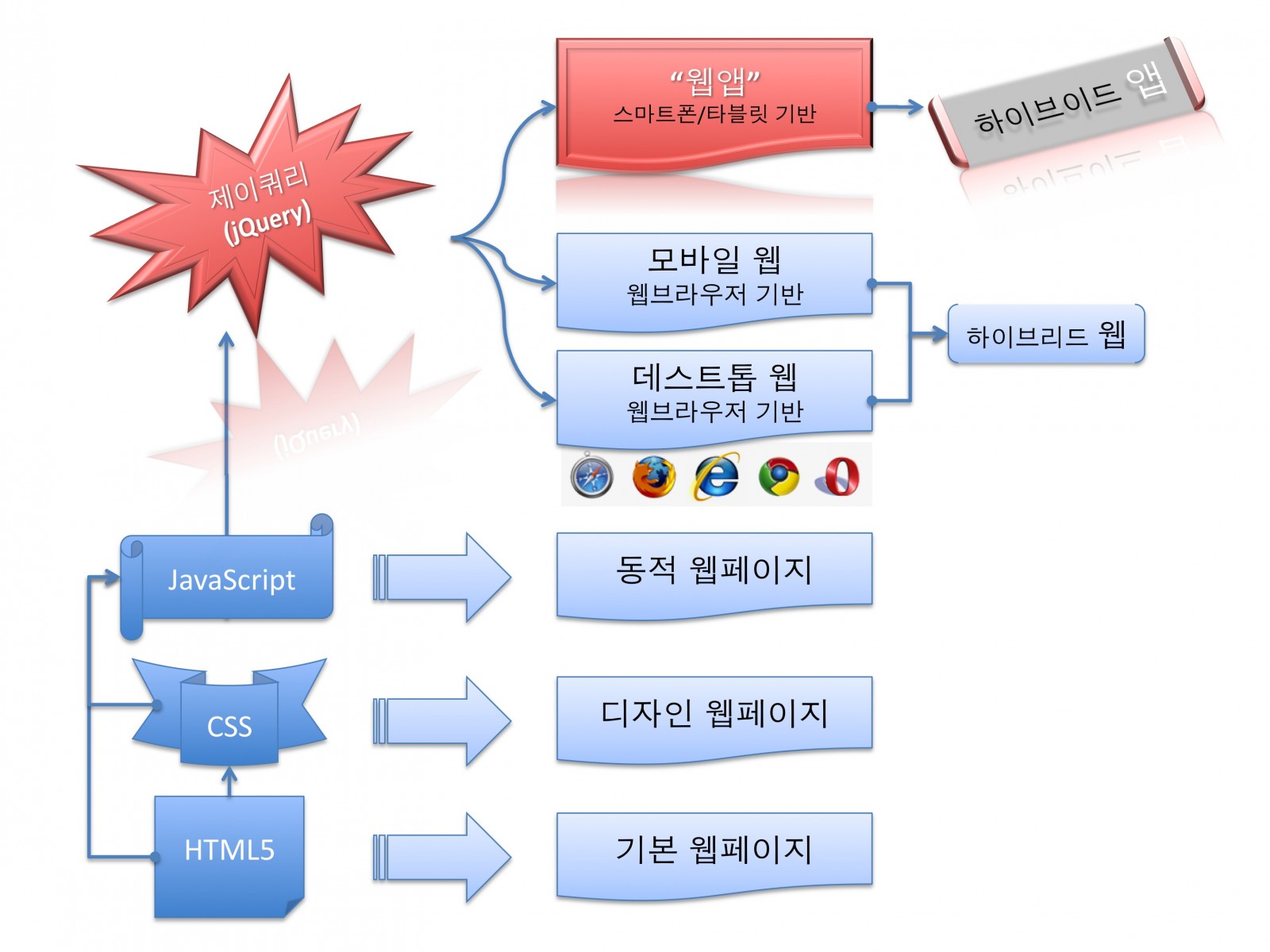
웹앱 솔루션 발전사를 배경으로 jQuery Mobile 솔루션이 웹앱에서 어떤 역할을 담당하는지 넓은 시각으로 소개합니다.
[break]
jQuery Mobile 은 웹페이지에 대한 화면 솔루션인 jQuery 에서 시작했습니다. 웹페이지 시절에 jQuery은 고급 화면 인터페이스를 쉽게 구현하는데 솔루션 개발 목표로 진화해 갔습니다. 그러면서 다양한 웹브라우저 버전과 플랫폼에서 작동할 수 있는 솔루션에 많은 노력과 시행착오를 겪었고, HTML5 시대에 들어 웹앱 솔루션이 완성되기 전 모바일 웹페이지에 대한 솔루션으로 확장하면서 jQuery Mobile 솔루션을 발표하게 됐습니다. jQuery Mobile 배포로 인해 jQuery 는 세상에 어떤 솔루션도 따로올 수 없을 정도의 호환성을 가지게 됐습니다. 데스크탑, 모바일, 타블릿 등 모든 플랫폼에서 하나의 소스로 같은 화면을 구현할 수 있는 진정한 웹표준을 완성할 수 있게 됐습니다. 스마트폼 시대에 이러한 범용적 호환성을 "하이브리드" 라 말하기 시작했습니다.
[break]
여기에 폰갭(PhoneGap)이 스마트폰에 대한 제어를 자바스크립트로 할 수 있게 하는 브릿지 솔루션을 완성하면서, "폰갭 + jQuery Mobile"이 완벽한 실용성을 가진 웹앱솔루션으로 탄생하게 됐습니다.
[break]
폰갭은 네미티브 프로젝트를 생성하는 솔루션과 스마트폰의 고유기능을 연동할 수 있게 하는 역할을 하고, jQuery Mobile 은 HTML5를 기준으로 스마트 화면을 만들고 제어하는 역할을 담당하게 된 것입니다.
[break]
폼갭과 jQuery Mobile은 웹디자인 솔루션의 최강자인 Adobe 사의 드림위버뿐아니라 안드로이드의 대표적인 개발도구인 이클립스에도 하나의 플러그인으로 탑재됐습니다.
[break]
여기까지는 호사가들의 이야기 정도로 받아주기 바랍니다.
[break]
처음부터 결론을 논했기 때문에 초보자의 경우 무슨 말인지 이해하기 어려운 점이 있을 수 있습니다. 다음의 프리젠테이션 화면들을 보면서 jQuery Mobile 을 기준으로 한 웹앱 솔루션이 어떤 것인지 실체를 좀더 쉽게 풀어 보겠습니다.
[break]
[break]